Друзья, у нас новинка, которую многие так просили. Появился генератор форм 😎 Теперь вы можете создавать красочные формы подписки для своего сайта буквально в считанные минуты. Это очень удобно для тех авторов, которые не любят ковыряться в HTML коде. Для этого достаточно зайти в раздел Формы в вашем аккаунте и приступить к созданию.
Как создавать форму подписки
1) Нажимаем на кнопку Создать и задаём название для новой формы подписки. Называть форму лучше таким образом, чтобы в будущем вам было удобно её распознать, например, если форм у вас будет несколько.

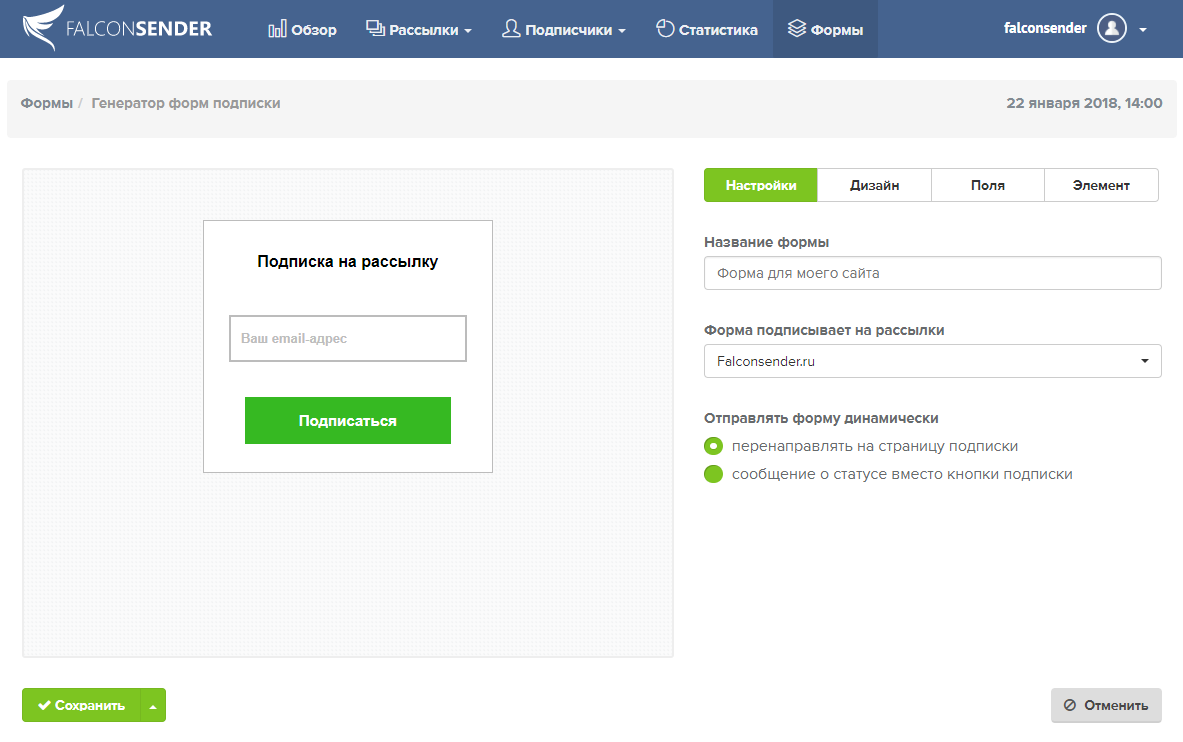
2) После создания вы попадёте в генератор. По умолчанию будет загружена стандартная форма подписки, вам останется только внести нужные изменения в её внешний вид.

3) Изменять можно практически всё. Отдельные элементы формы, поля, внешний вид: фон формы, граница, выравнивание, шрифты, кнопка и т. д. Визуально мы разбили генератор на четыре вкладки — Настройки, Дизайн, Поля, Настройка элементов формы.
Настройки
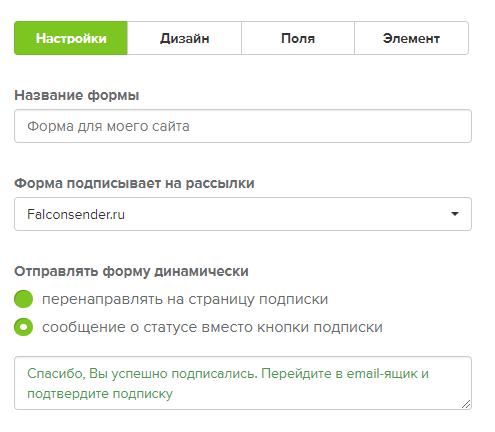
Вкладка Настройки содержит в себе обязательные поля для заполнения. Здесь можно изменить название формы, а также выбрать рассылку, куда будет происходить подписка после заполнения формы. Выбирать можно, как одну рассылку, так и несколько. Важно! Сохранить форму подписки без выбора рассылки невозможно. Поэтому в первую очередь при создании советуем выбирать рассылку, куда будут попадать подписчики.
Последний пункт в данной вкладке позволяет настроить поведение формы после совершения подписки. Есть два варианта 1) Вариант по умолчанию «перенаправлять на страницу подписки». Это значит, что после нажатия на кнопку подписаться, подписчик будет перенаправлен на отдельную страницу подписки (вы можете сами указать, на какую страницу подписчик должен попадать) 2) Вариант «сообщение о статусе «. В этом случае переадресация на отдельную страницу не случится, а появится сообщение прямо в форме о том, что подписка успешно оформлена. Текст сообщения можно менять 🙂

Дизайн
Вкладка Дизайн позволяет добавлять или удалять такие элементы, как Шапка формы и Подвал формы, а также менять размер и расположение элементов. По умолчанию форма выровнена по центру, но в зависимости от задач её можно выровнять по левому или правому краю. То же самое можно делать и с элементами, которые находятся внутри формы подписки. Конечно же, можно менять и размер формы подписки. Размер следует задавать в пикселях. Максимальная ширина формы — 500px, минимальная — 200px.
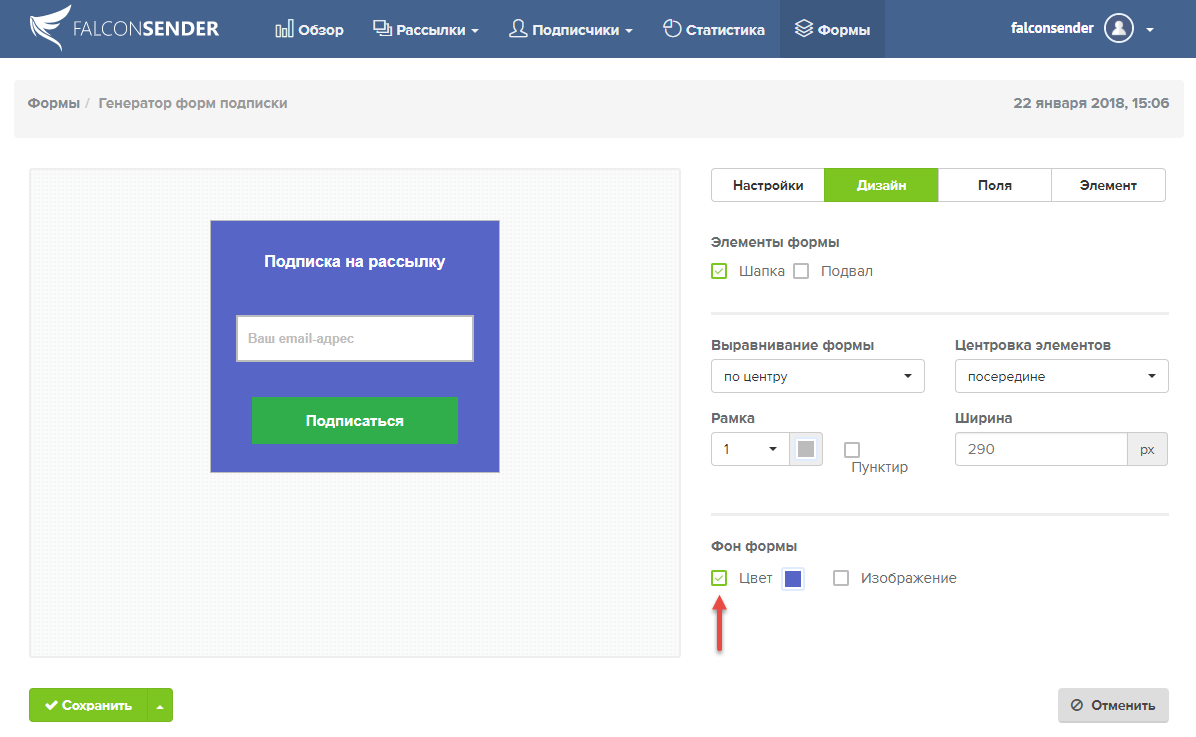
Одной из главных настроек остается цвет фона формы. По умолчанию цвет формы белый, однако, чтобы его поменять достаточно выбрать подходящий вам цвет и моментально увидеть, как фон формы будет смотреться.

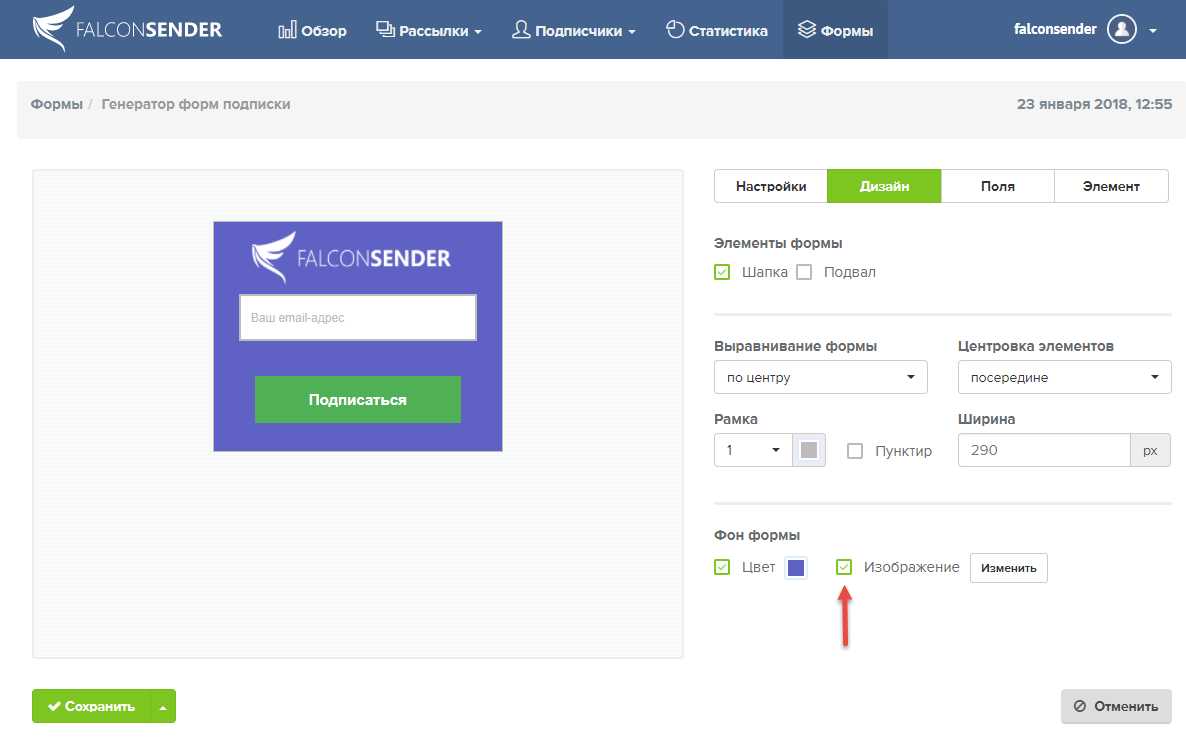
Но это ещё не всё: мы пошли дальше и добавили возможность задать не только цвет фона, но и установить отдельную картинку, как фон. Чтобы это сделать нужно отметить чекбокс слева от текста «Изображение» и загрузить картинку со своего компьютера, которая будет использоваться, как фон. Например, это может быть ваш логотип.

Поля
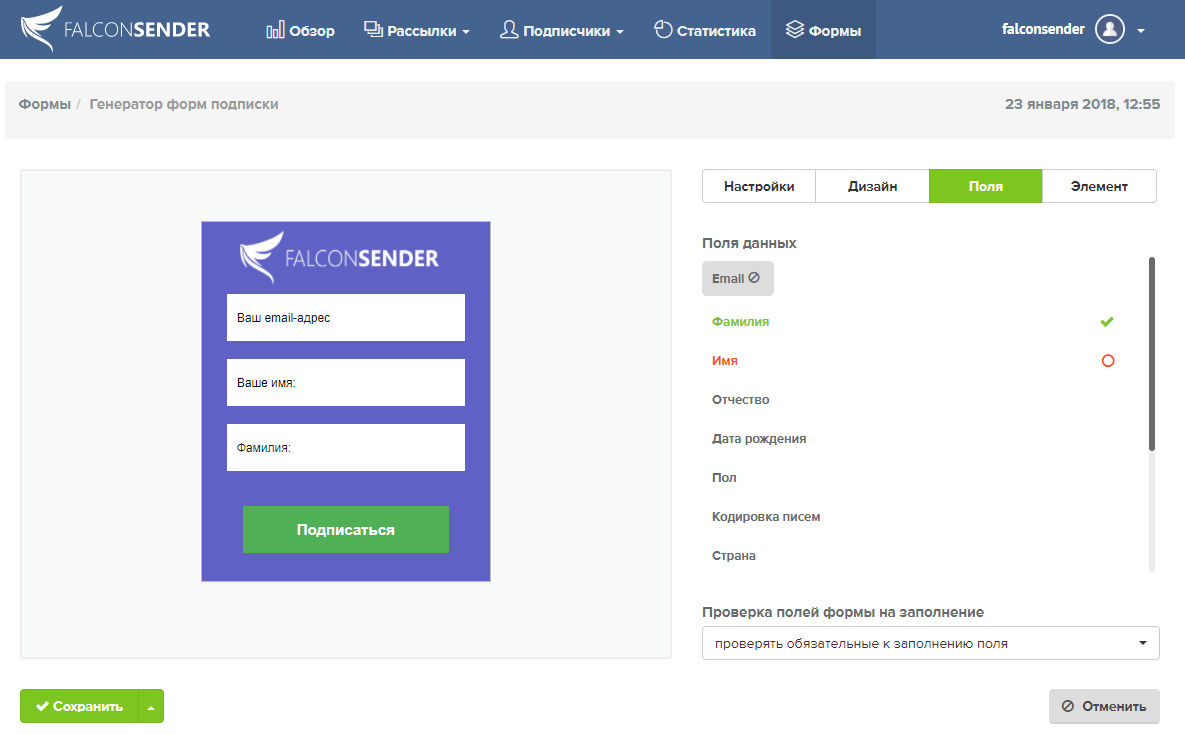
Вкладка позволяет добавлять в форму поля, которые необходимо будет заполнить подписчику при подписке. По умолчанию форма собирает, только e-mail адрес, но вы можете добавить любое поле из списка. Чем больше полей, тем больше информации у вас будет о подписчике, но мы не советуем делать формы громоздкими, это будет портить конверсию.

Если нажать на выбранное поле дважды, то оно подсветится красным цветом. Это означает, что поле будет обязательным для заполнения и его пропустить подписчику не удастся. Чтобы поле проверялось на заполнение нужно чуть ниже выбрать параметр «Проверять обязательные к заполнению поля». Расположение полей можно перетягивать.
Элементы
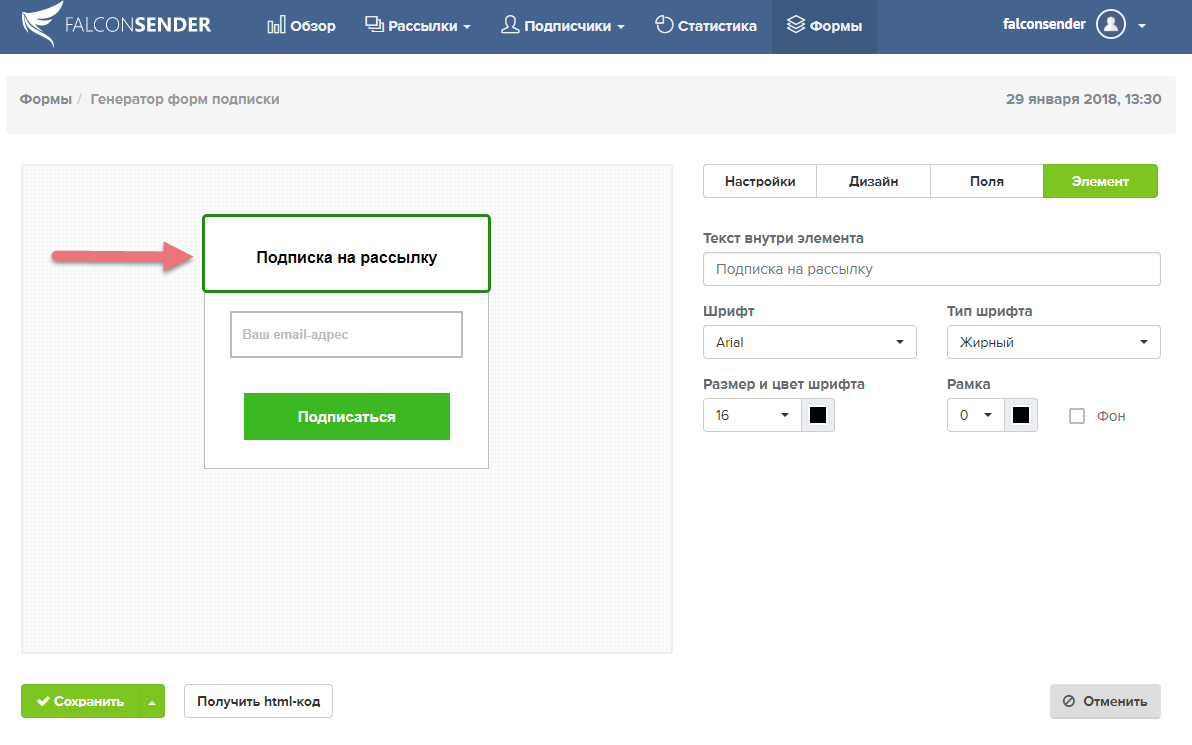
Генератор позволяет редактировать отдельно выбранные элементы в форме подписки. Для этого достаточно нажать на нужную область в форме, которую вы желаете поменять. Например, можно выбрать шапку формы после чего вкладка «Элемент» станет доступна для редактирования. Здесь также, как и во вкладке дизайн, доступно очень много возможностей для изменения внешнего вида формы.

Подобная гибкость генератора даёт возможность создать яркую и индивидуальную форму подписки без особых знаний HTML кода. Меняйте местами поля, изменяйте цвета, шрифты, рамки у полей, добавляйте собственные картинки. После того, как внешний вид формы был подобран вам останется, только получить код формы и установить его к себе на сайт. Для этого необходимо нажать на кнопку «Получить html-код»
***
У вас уже есть идеи, как и где вы будете использовать формы подписки? У вас есть дополнительные вопросы? Пишите в комментариях и делитесь с друзьями этой новостью!