Дорогие пользователи! Мы отлично поработали и наконец-то запустили наш новый, давно обещанный блочный-редактор для создания писем (drag’n’drop редактор)
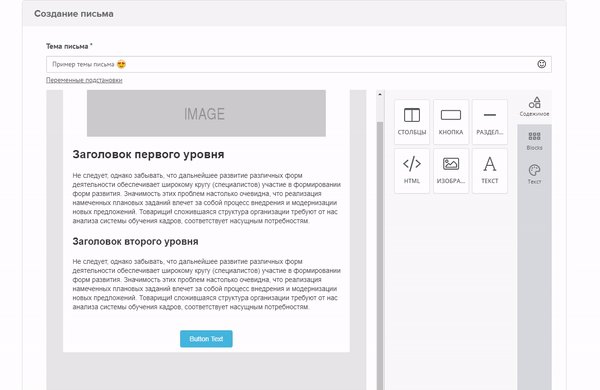
Что такое блочный редактор? Это визуальный редактор, позволяющий буквально строить html-шаблон из составляющих блоков, путем простого перетаскивания и перемещения их мышкой.
Проще показать:

Сразу предупреждаем вас, что старый html-редактор никуда не делся. Он на месте, поэтому, если вы так или иначе предпочитаете работать с классическим редактором — он всегда будет в вашем распоряжении.
Главное отличие блочного-редактора от редактора обыкновенного — это то, что теперь можно быстро и легко составить красивое html-письмо, без какого-либо знания html-кода и принципов верстки.
Ключевые слова — это быстро и красиво, так как именно этим и удобен редактор drag’n’drop. Вам достаточно перетащить блочные элементы в шаблон и по мере необходимости — их подправить. А с этим справится любой новичок. Составление и оформление шаблона занимает пару минут, а результат — на порядок выше. В результате у вас получается красивое, аккуратное и современное html-письмо.
Первые настройки
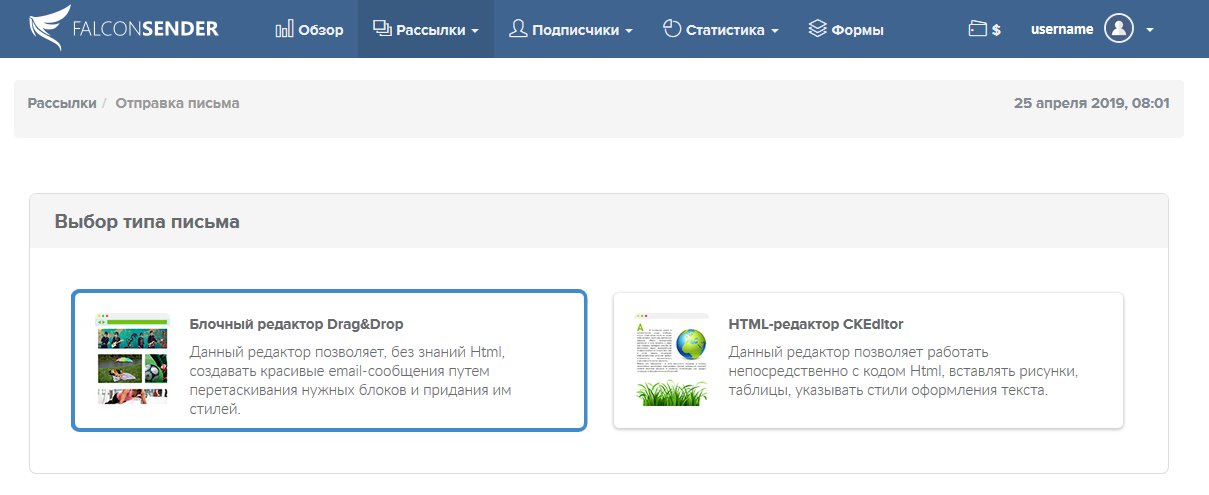
В первую очередь, небольшие изменения коснулись второго этапа отправки писем — Шаг 2 — «Создание». Сюда добавился второй тип письма — Блочный редактор. Именно его стоит выбрать, если вы хотите перейти к новому блочному редактору.

Далее, вы переходите к следующему этапу — к выбору шаблона. Здесь вы можете выбрать структуру одного из готовых шаблонов.
У вас также есть возможность подгружать сохраненные ранее шаблоны, но только в том случае, если они были созданы именно в новом блочном-редакторе.
Сохранить созданный шаблон можно на этапе его создания, через кнопку «Сохранить», которая находиться ниже редактора.
Здесь важно отметить то, что в новом редакторе нельзя подгружать шаблоны, которые вы создавали в нашем старом html-редакторе.
Блочный редактор
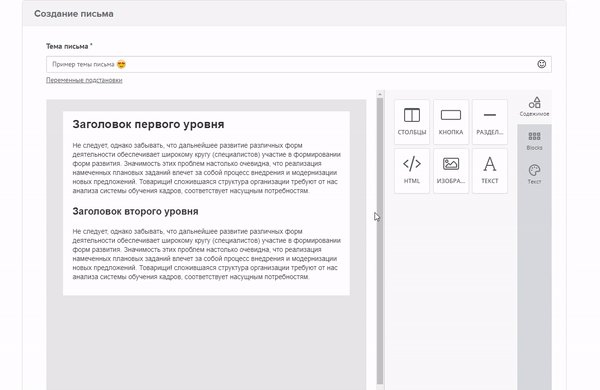
Новый редактор включает в себя широкий набор инструментов, позволяющий легко и быстро собрать красивое, современное html-письмо.

Рассмотрим все основные элементы (идем сверху вниз).
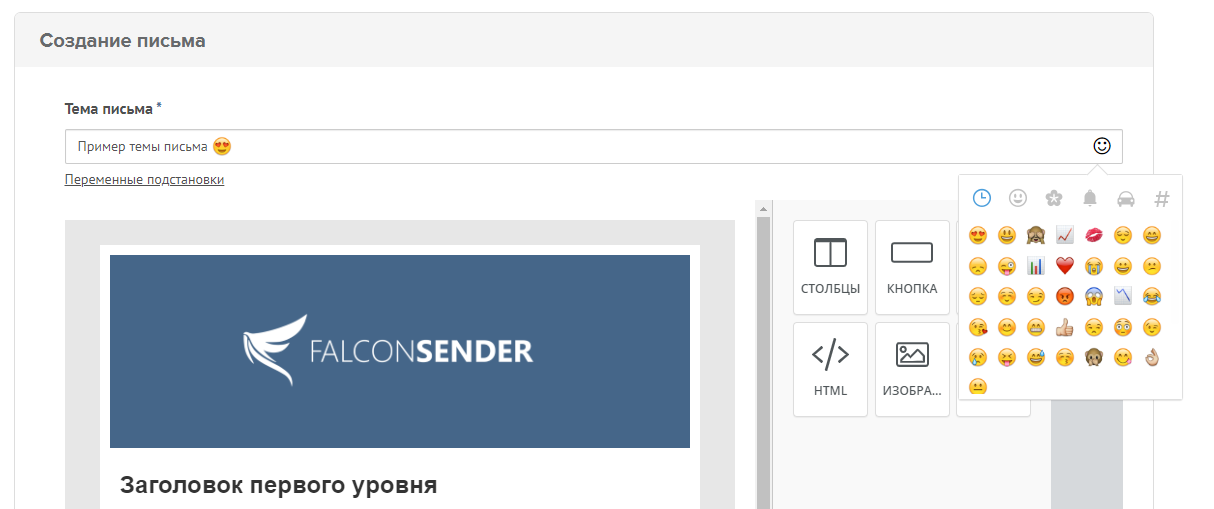
Тема письма
Как видите, строка для темы на том же месте сверху редактора. Что тут удобно, что всё на своих местах, как вы привыкли. Список переменных, которые можно использовать в теме вашего письма, смайлы.

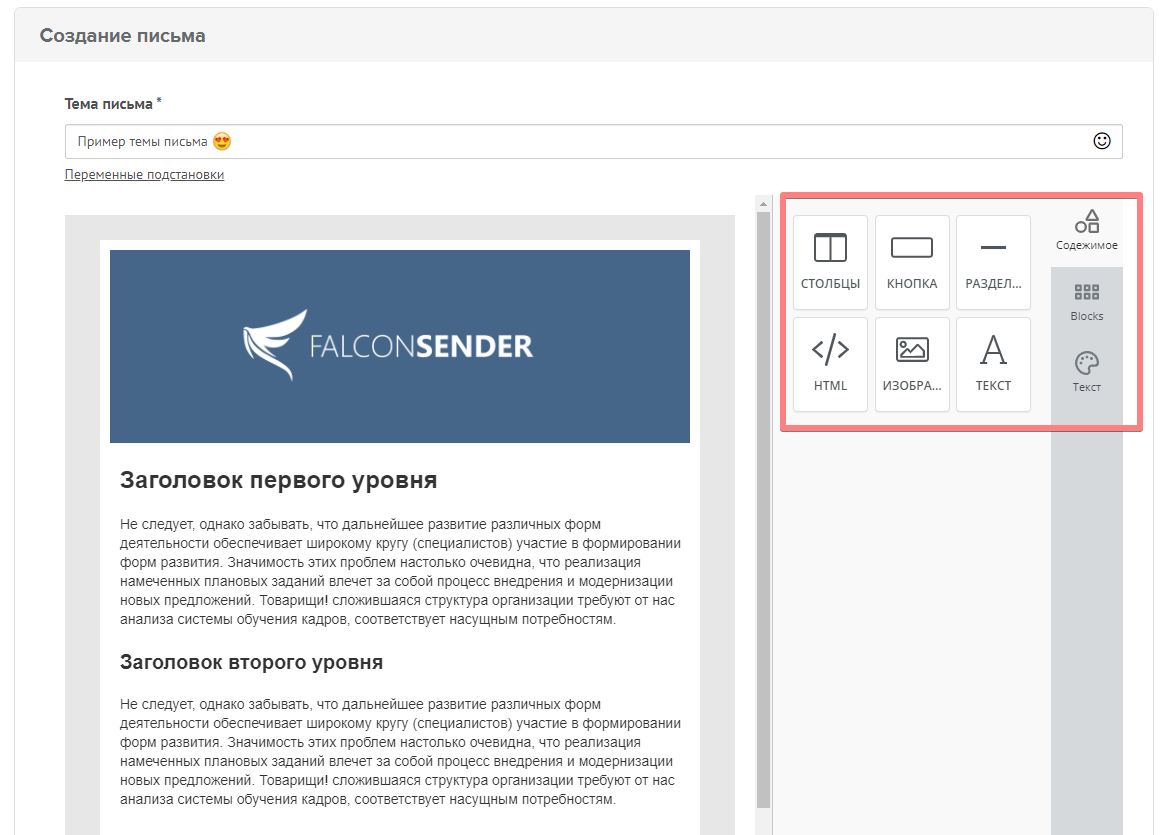
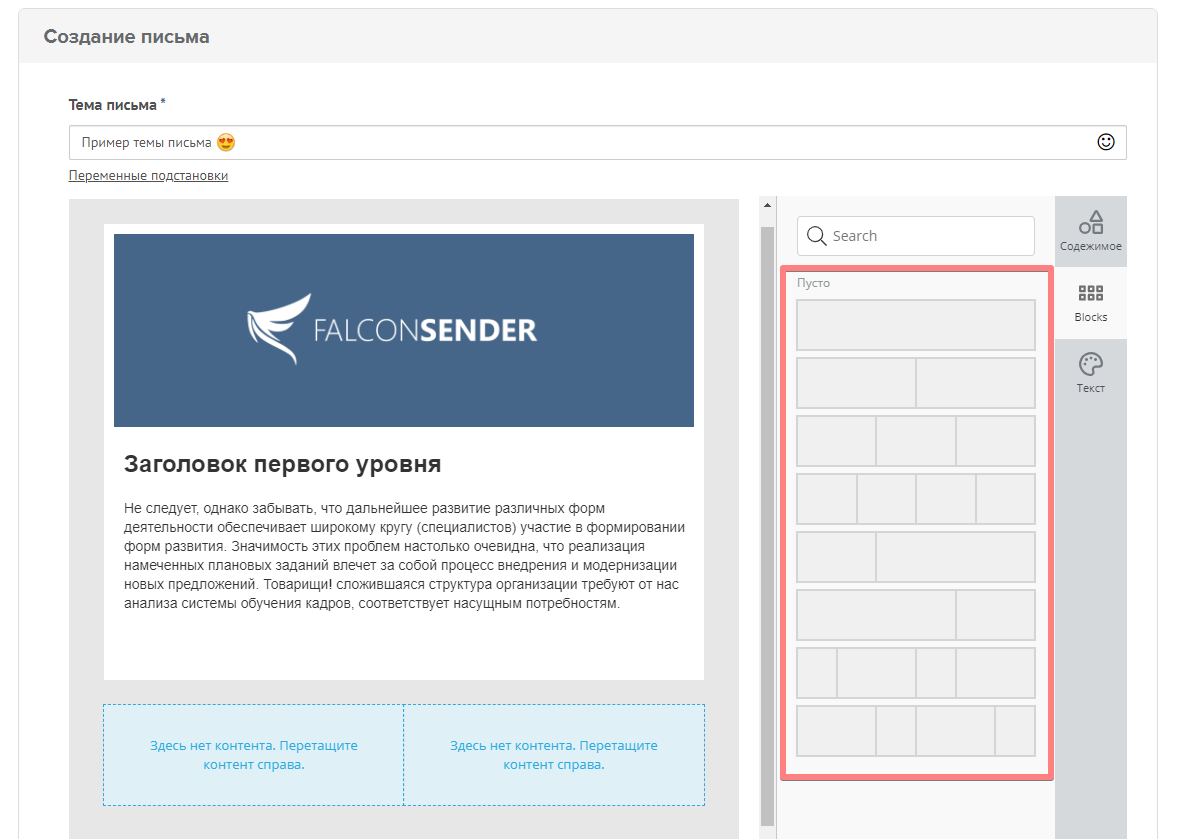
Главное drag’n’drop-меню
Главное меню, расположенное справа, представляет из себя перетаскиваемые блоки, с помощью которых можно быстро построить основу вашего html-шаблона или добавить новые блоки к уже существующему.
Добавить новый блочный элемент очень просто. Достаточно перетащить его в шаблон, а добавленные блоки можно менять местами.
Перетаскиваемые блочные элементы это — колонки для структуры письма, цветные html-кнопки, разделитель, сторонний HTML код, добавление картинок и текста.
На что стоит обратить отдельное внимание.
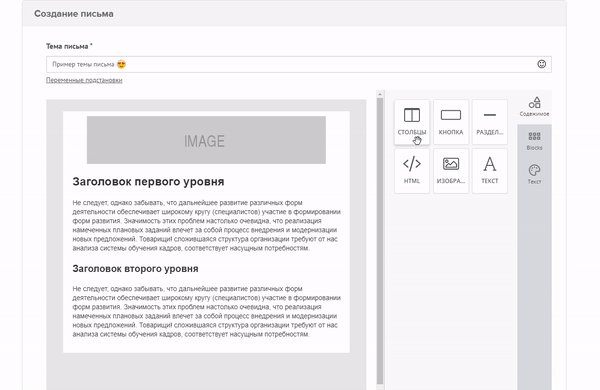
Добавление колонок
Прежде чем перейти к основным элементам редактора стоит обратить внимание на добавление колонок в структуру письма. Блоки с колонками имеют несколько вариантов своего вида. Например, если вы хотите добавить текст, а напротив текста разместить картинку, то стоит выбрать блок с двумя колонками. В одной колонке расположить блок с текстом, а в другой колонке блок с картинкой.

Если необходимо разместить три картинки в ряд, то нам идеально подойдет блок с тремя колонками. В каждую из колонок останется добавить, только картинку. Надеемся принцип работы вам понятен.
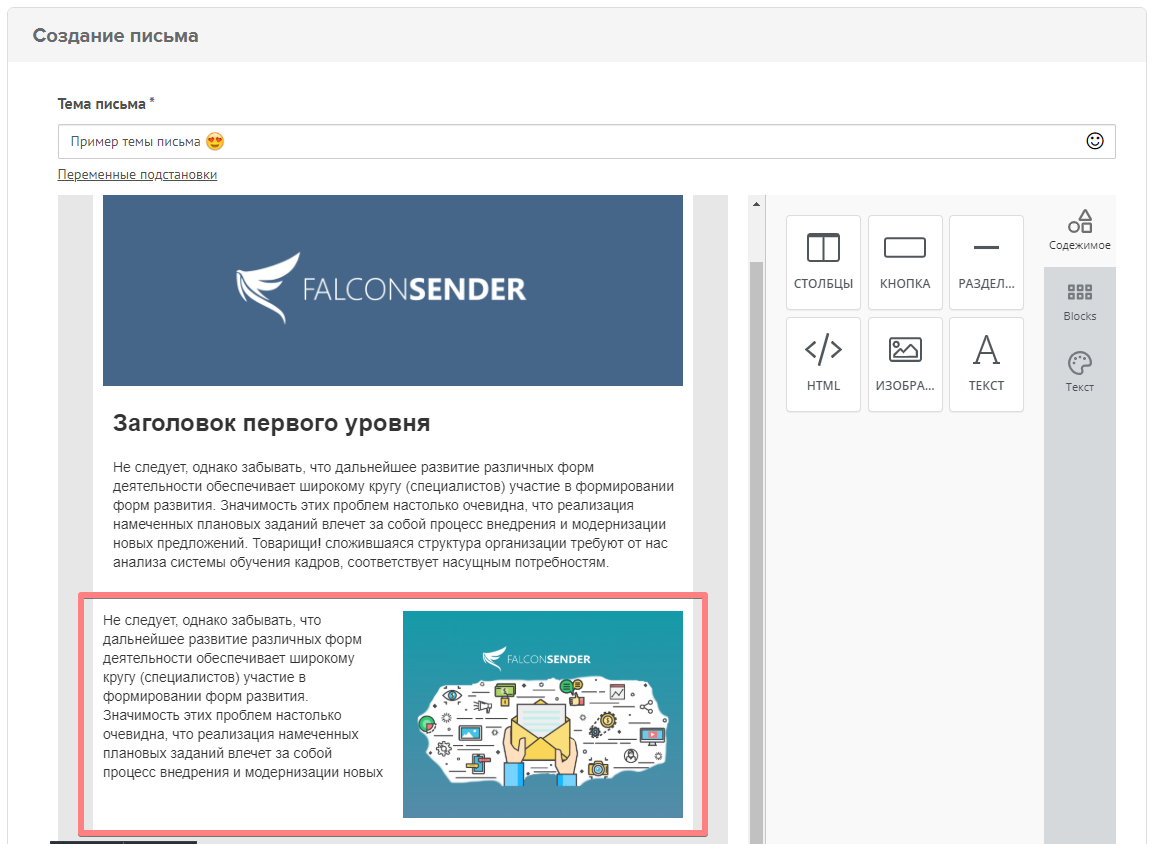
Добавление блока с изображением
Если вы хотите добавить изображение на всю ширину шаблона, достаточно перетащить соответствующий блок. Если вы хотите добавить блок изображение + текст справа (или слева) — необходимо сначала добавить структуру из двух элементов, после чего у вас появятся две области, куда можно перетащить блок текста, либо блок с изображением.

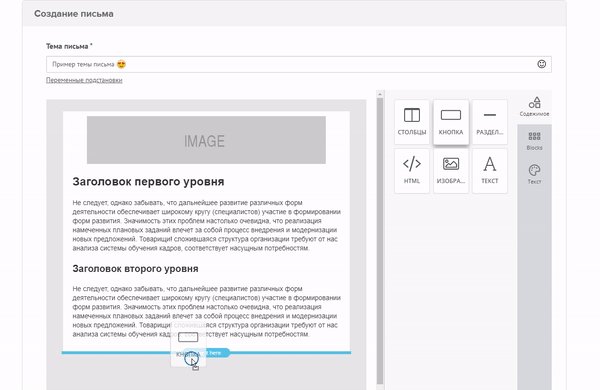
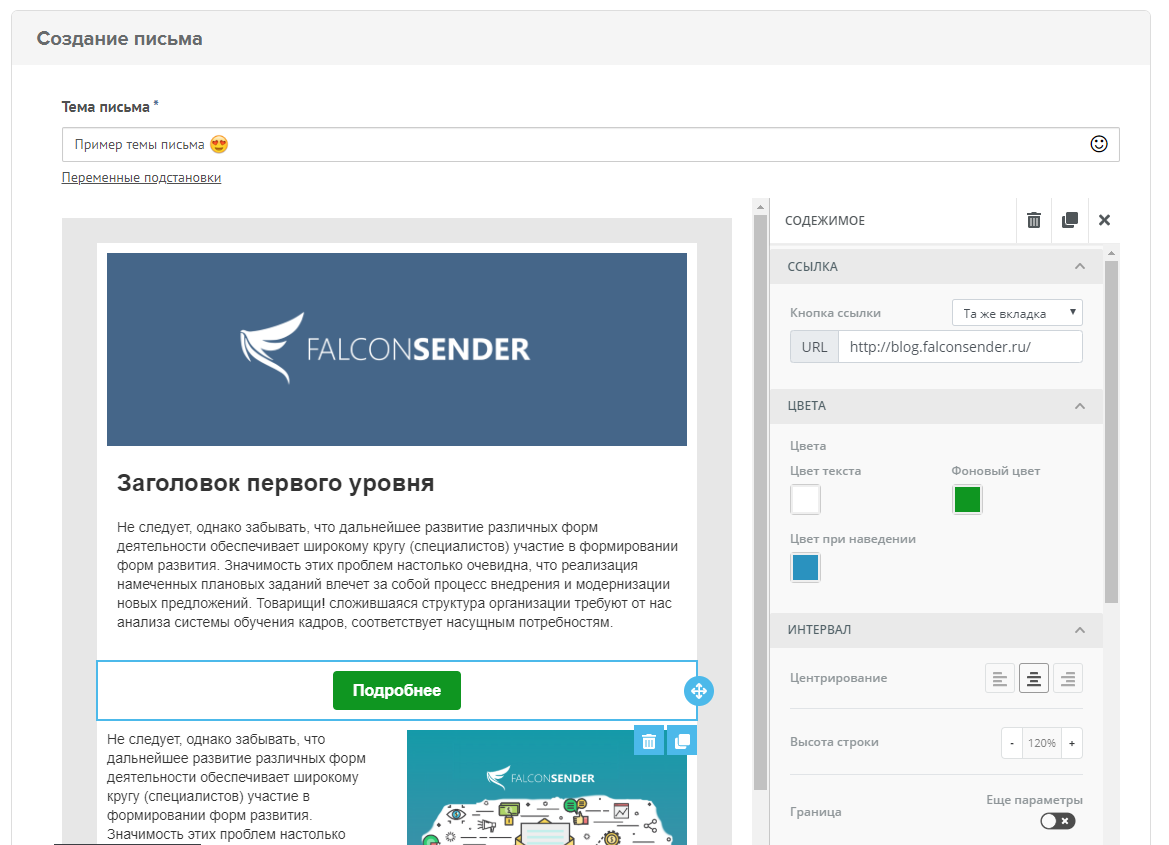
Добавление и редактирование html-кнопки
Уже давно ушли в прошлое кнопки в виде изображения. Все сейчас используют более практичные html-кнопки. Во-первых потому, что они не весят столько, сколько весит кнопка-изображение, во-вторых, они будут одинаково отображаться в любом почтовом ящике и в любой почтовой программе, и в-третьих, html-кнопки — «пуленепробиваемые», т. е. их отображение не будет зависеть от настроек блокировки изображений вашего почтового ящика или email-клиента.

Перетащить и отцентровать html-кнопку не составит никаких проблем, ровно как и редактирование текста, цвета фона и других сопутствующих стилей. Привязать ссылку или ссылку-триггер можно перетащив блок с кнопкой из панели инструментов.
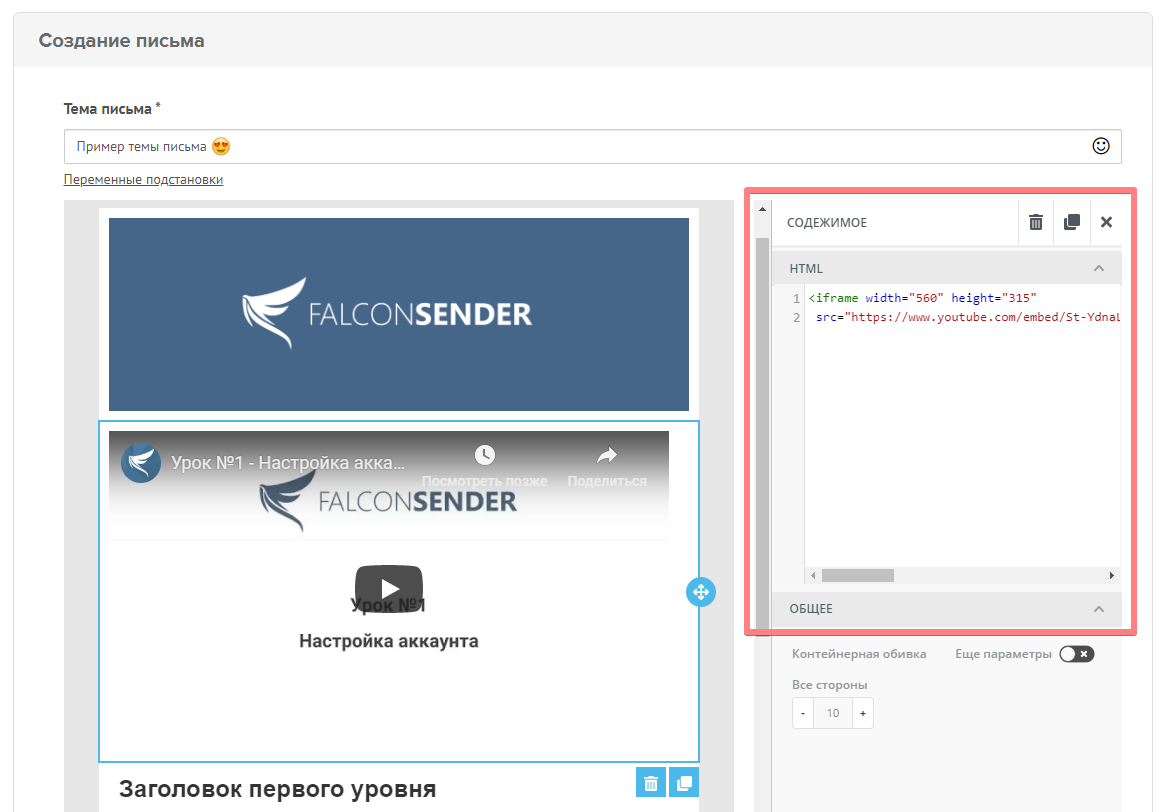
Добавление стороннего кода
Еще одна возможность нового редактора — это добавление в шаблон блока со сторонним кодом. Так что если вы знаете html на более продвинутом уровне, то вы легко сможете вставить сторонний html-код и гладко интегрировать его в структуру вашего шаблона. Например, это может быть код вставки видео.

Важно! Это единственный блок вашего шаблона, который можно редактировать «руками», т. е. собственноручно редактировать html-код. В остальном, редактировать исходный код шаблона в новом блочном-редакторе нельзя.
***
Вот таков наш новый блочный-редактор drag’n’drop.
Это был достаточно беглый взгляд по основным его функциям. Более подробно о все функциях, возможностях и фишках нового редактора мы обязательно расскажем в следующих постах.